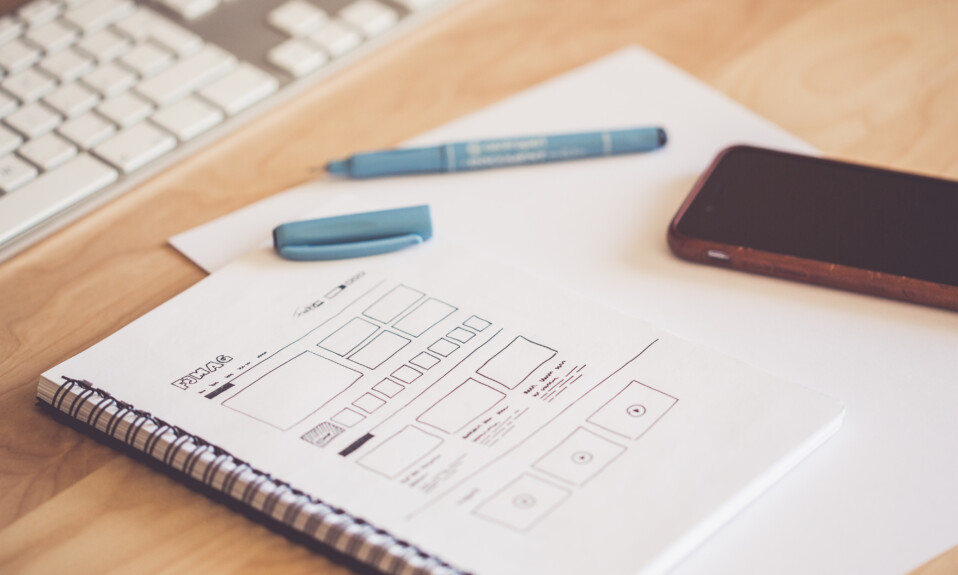
Co to są responsywne strony internetowe i dlaczego są tak ważne, jeśli prowadzimy biznes i chcemy promować się w sieci? Responsywność strony oznacza, że dostosowuje się ona automatycznie do wielkości ekranu, na którym jest wyświetlana. Dlaczego to takie ważne?
Obecni użytkownicy buszują po internecie nie tylko na laptopach, ale również za pośrednictwem urządzeń mobilnych, takich jak smartfony, tablety. Responsywna strona internetowa pozwala użytkownikom na przeglądanie jej na urządzeniach mobilnych.
Dbanie o responsywność strony internetowej zaczyna się od jej tworzenia. Jeśli nie jesteś dużą marką, która chce mieć kontrolę nad każdą podstroną, możesz skorzystać z responsywnych szablonów WordPressa. Tworzenie stron na gotowym CMS-ie jest szybkie i tanie, zarówno, gdy sam się tego uczysz z kursów i tutoriali, a także gdy zlecasz strony www zewnętrznemu wykonawcy. Największe marki mają strony na WordPressie, zaletą tego rozwiązania są darmowe aktualizacje i prosta obsługa.
Strony mobilne mają lepszą pozycję w mobilnych wynikach Google
Wersja mobilna strony wpływa na pozycjonowanie stron, czyli pozycję strony w wyszukiwarce Google. Stare strony bez wersji mobilnej są traktowane przez wyszukiwarkę jako przestarzałe i trudniej im trafić na pierwszą stronę zapytań Google. Nic dziwnego, ta firma dba przede wszystkim o komfort użytkownika.
Daj swojemu czytelnikowi wybór
Jeśli zadbasz o wersję mobilną, twoja strona firmowa będzie częściej odwiedzana, zwiększy się współczynnik konwersji. Coraz popularniejszy jest multiscreening, czyli odwiedzanie jednej strony przez użytkownika na różnych urządzeniach mobilnych. Jeśli ma szybki internet, a codziennie traci czas w korkach, może przeglądać twoją ofertę na smartfonie. W ten sposób współcześni użytkownicy robią zakupy, porównują oferty. Na przykład klientka mierzy buty w sklepie, następnie sprawdza ich cenę w sieci i wybiera sklep, w którym załapała się na atrakcyjną promocję, a wszystko za pośrednictwem smartfona.
Czasami jakaś strona działa bez zarzutu na laptopie, a na smartfonie długo się ładuje i podczas próby logowania wyskakuje błąd. Dlatego musisz zadbać nie tylko o wersję mobilną swojej strony, ale również o jej sprawne działanie.
Jak zadbać o responsywność strony internetowej?
- Zrezygnuj ze slidera
Kiedyś strony internetowe: sklepy, blogi i portale instalowały slider, czyli płynące zmieniające się zdjęcia. Takie szablony odchodzą w zapomnienie, ponieważ spowalniają czas ładowania się strony na urządzeniach mobilnych. Slider bez problemu można wyłączyć dla wersji mobilnej strony i pozostawić go wyłącznie na wersji strony wyświetlanej na komputerach.
- Nie publikuj zbyt dużo zdjęć
Zbyt dużo zdjęć o dużej rozdzielczości również może spowalniać ładowanie się strony na urządzeniach mobilnych. Zmniejsz ich rozmiar i nie przesadzaj z ilością grafik.
- Zrezygnuj ze zbyt dużej ilości widgetów i wtyczek
Zbyt duża ilość wtyczek i widgetów nie jest korzystna, ponieważ również spowalnia ładowanie się strony na urządzeniach mobilnych. Ponadto użytkownik ma wrażenie przesytu i spośród wielu wezwań do działania, prawdopodobnie nie wybierze żadnego. Warto zastanowić się, czy dla reklam pay per click opłaca się zarzucić stronę banerami.
Artykuł powstał przy współpracy z Agencją Interaktywną GreenWeb z Poznania.
- Dom Inteligentny: Przyszłość Mieszkalnictwa - 26 stycznia 2024
- Jakie parametry sprawdzić przy wyborze laptopa? - 15 grudnia 2022
- Doświadcz bardziej wciągających połączeń wideo dzięki gamie zupełnie nowych urządzeń portalu - 10 grudnia 2021